Elevating Customization Features To Empower Local Communities
Elevating Customization Features To Empower Local Communities
MY ROLE
MY ROLE
UX Designer
UX Designer
CLIENT
Keep Massachusetts Beautiful
TOOLS
Figma / Slack
PROJECT DURATION
Oct 2023 - April 2024
TOOLS
Figma / Slack
CLIENT
Keep Massachusetts Beautiful
PROJECT DURATION
Oct 2023 - April 2024
PROCESS/SKILLS USED
PROCESS/SKILLS USED
Visual Design
Visual Design
User Research
User Research
Competitive Analysis
Competitive Analysis
Information Architecture
Information Architecture
Journey Mapping
Journey Mapping
Lo-Fi/Hi-Fi Prototyping
Lo-Fi/Hi-Fi Prototyping
OVERVIEW
OVERVIEW
Keep Massachusetts Beautiful (KMB) is a sustainability-centered non-profit that promotes building greener, cleaner communities across the state. As one of two co-designers on this year-long project, I developed high-fidelity wireframes for a new website that helps organization administrators efficiently manage events for their local branches. Key features include a no-code site builder for customizing branch websites, tools to organize community events, and approval workflows for new sign-ups/events.
Keep Massachusetts Beautiful (KMB) is a sustainability-centered non-profit that promotes building greener, cleaner communities across the state. As one of two co-designers on this year-long project, I developed high-fidelity wireframes for a new website that helps organization administrators efficiently manage events for their local branches. Key features include a no-code site builder for customizing branch websites, tools to organize community events, and approval workflows for new sign-ups/events.


WHAT IS KMB, AND WHY DO THEY NEED HELP?
WHAT IS KMB, AND WHY DO THEY NEED HELP?
KMB currently operates a general website that provides comprehensive information about the the overall non-profit’s mission, activities, and events. Some of these events include local clean-ups, speaker events about sustainability practices, or promotions of waste recycling programs. Website visitors can also learn about new programs and expansion efforts of the organization.
As KMB continues to grow, many sub-branches have been created throughout the different towns and counties across the state. Because of this,
As KMB continues to grow, many sub-branches have been created throughout the different towns and counties across the state. Because of this,
the main website is no longer able to adequately support the diverse needs of all the smaller local branches.
the main website is no longer able to adequately support the diverse needs of all the smaller local branches.

Multiple overlapping events happening at the same time from different branches
Multiple overlapping events happening at the same time from different branches
KMB currently operates a general website that provides comprehensive information about the the overall non-profit’s mission, activities, and events. Some of these events include local clean-ups, speaker events about sustainability practices, or promotions of waste recycling programs. Website visitors can also learn about new programs and expansion efforts of the organization.
PROJECT GOAL
PROJECT GOAL
Because of the organization's continued growth, there is a pressing need for a new way to compartmentalize the activities and events that happen throughout the organization’s many sub-branches. The goal of our project is to develop a website that allows for each specific branch (ex. Keep Boston Beautiful) to customize their own unique websites, allowing the organizers of respective branches to be able to manage local events more effectively and provide volunteers with a more targeted list of opportunities to get involved in.
Because of the organization's continued growth, there is a pressing need for a new way to compartmentalize the activities and events that happen throughout the organization’s many sub-branches. The goal of our project is to develop a website that allows for each specific branch (ex. Keep Boston Beautiful) to customize their own unique websites, allowing the organizers of respective branches to be able to manage local events more effectively and provide volunteers with a more targeted list of opportunities to get involved in.
MY ROLE AND KEY STAKEHOLDERS
MY ROLE AND KEY STAKEHOLDERS
1 of 2 UX Designers
1 of 2 UX Designers
Ideating and creating high-fidelity wireframes, designing the best user experience for website visitors.
Ideating and creating high-fidelity wireframes, designing the best user experience for website visitors.
My Key Area of Focus
My Key Area of Focus
Admin/Privilege User Dashboard
User Profile
Website Builder
Community Event Registration
Admin/Privilege User Dashboard
User Profile
Website Builder
Community Event Registration
10 Full-Stack Developers
10 Full-Stack Developers
Worked on both front-end and back-end development, ensuring product functionality.
Worked on both front-end and back-end development, ensuring product functionality.
Founder of KMB
Founder of KMB
Our tech lead and PM had monthly meetings with him to provide project updates and to maintain product alignment with KMB's vision.
Our tech lead and PM had monthly meetings with him to provide project updates and to maintain product alignment with KMB's vision.
Tech Lead
Oversaw the overall software development process and create tickets for the developers.
Product Manager
Handled development roadmap/planning and communication with our client.
Tech Lead
Oversaw the overall software development process and create tickets for the developers.
Product Manager
Handled development roadmap/planning and communication with our client.
DEFINING OUR TARGET USERS
DEFINING OUR TARGET USERS
While working with the Tech Lead and PM, the other designer and I determined the three target users for this project: the new user, the privilege user and the administrative user.
While working with the Tech Lead and PM, the other designer and I determined the three target users for this project: the new user, the privilege user and the administrative user.
New User
NEW USER


User Need: Hopes to learn more about/participate in local events as a website visitor who knows very little to nothing about the non-profit.
Solution: Casual visitors can easily access the branch’s website to explore its mission, view upcoming local events, and sign up to create a privileged user account if desired.
PRIVILEGE USER
User Need: Wants to be a casual volunteer that has easy access to information regarding local branch activities and events.


Solution: Privileged users can access the basic dashboard and event registration pages, where they can sign up for events and submit their own events for admin approval.
ADMINISTRATIVE USER
User Need: Able to organize the branch-specific activities/volunteers as a whole in order to effectively plan sustainability events.


Solution: Branch admins will have advanced features to edit website content and approve event submissions, enabling them to effectively manage local events.
Privilege User
Administrative User

User Need: Hopes to learn more about/participate in local events as a website visitor who knows very little to nothing about the non-profit.
User Need: Wants to be a casual volunteer that has easy access to information regarding local branch activities and events.
User Need: Able to organize the branch-specific activities/volunteers as a whole in order to effectively plan sustainability events.
Solution: Casual visitors can easily access the branch’s website to explore its mission, view upcoming local events, and sign up to create a privileged user account if desired.
Solution: Privileged users can access the basic dashboard and event registration pages, where they can sign up for events and submit their own events for admin approval.
Solution: Branch admins will have advanced features to edit website content and approve event submissions, enabling them to effectively manage local events.
DESIGNING FEATURES FOR EACH USER
DESIGNING FEATURES FOR EACH USER
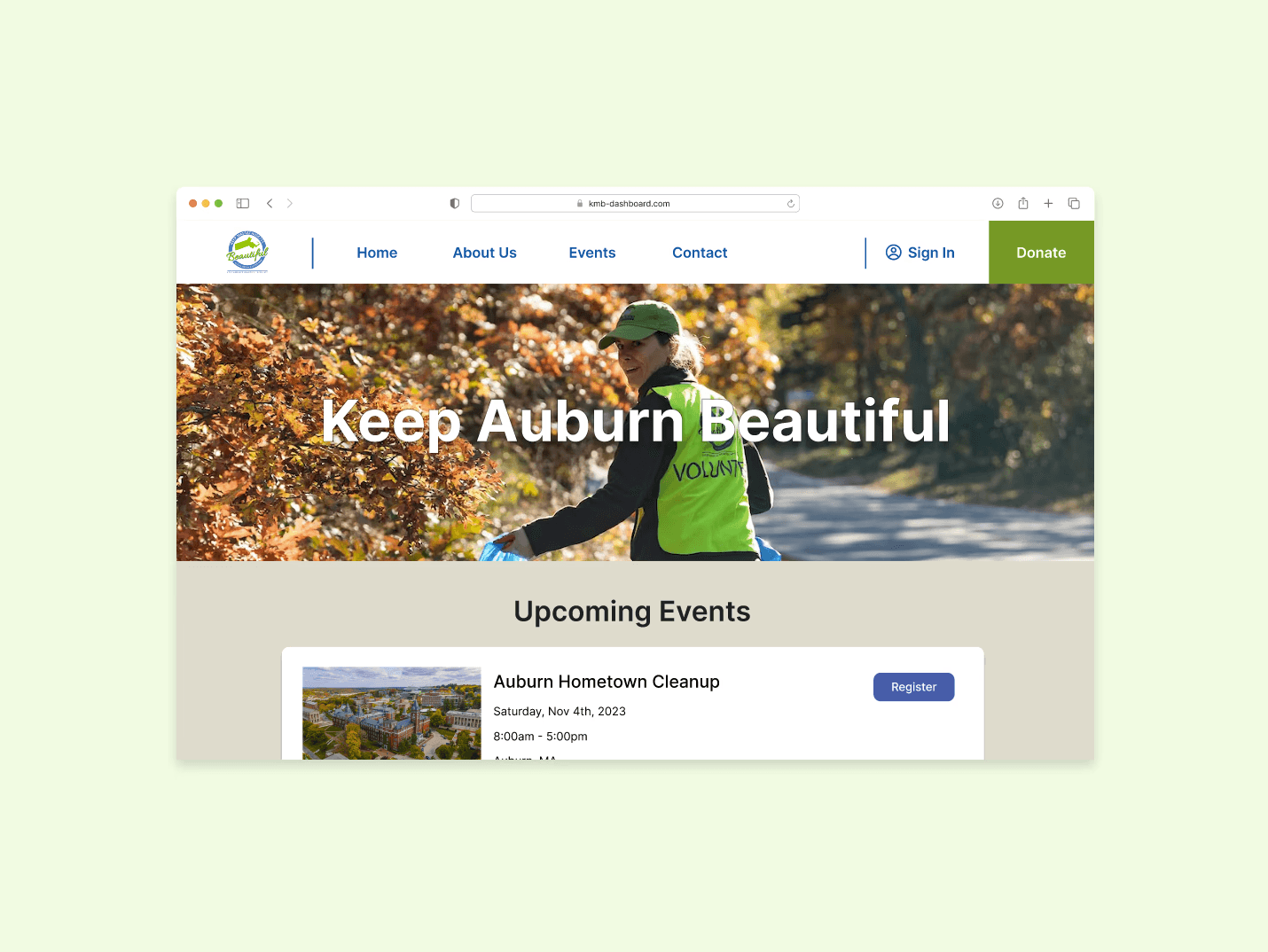
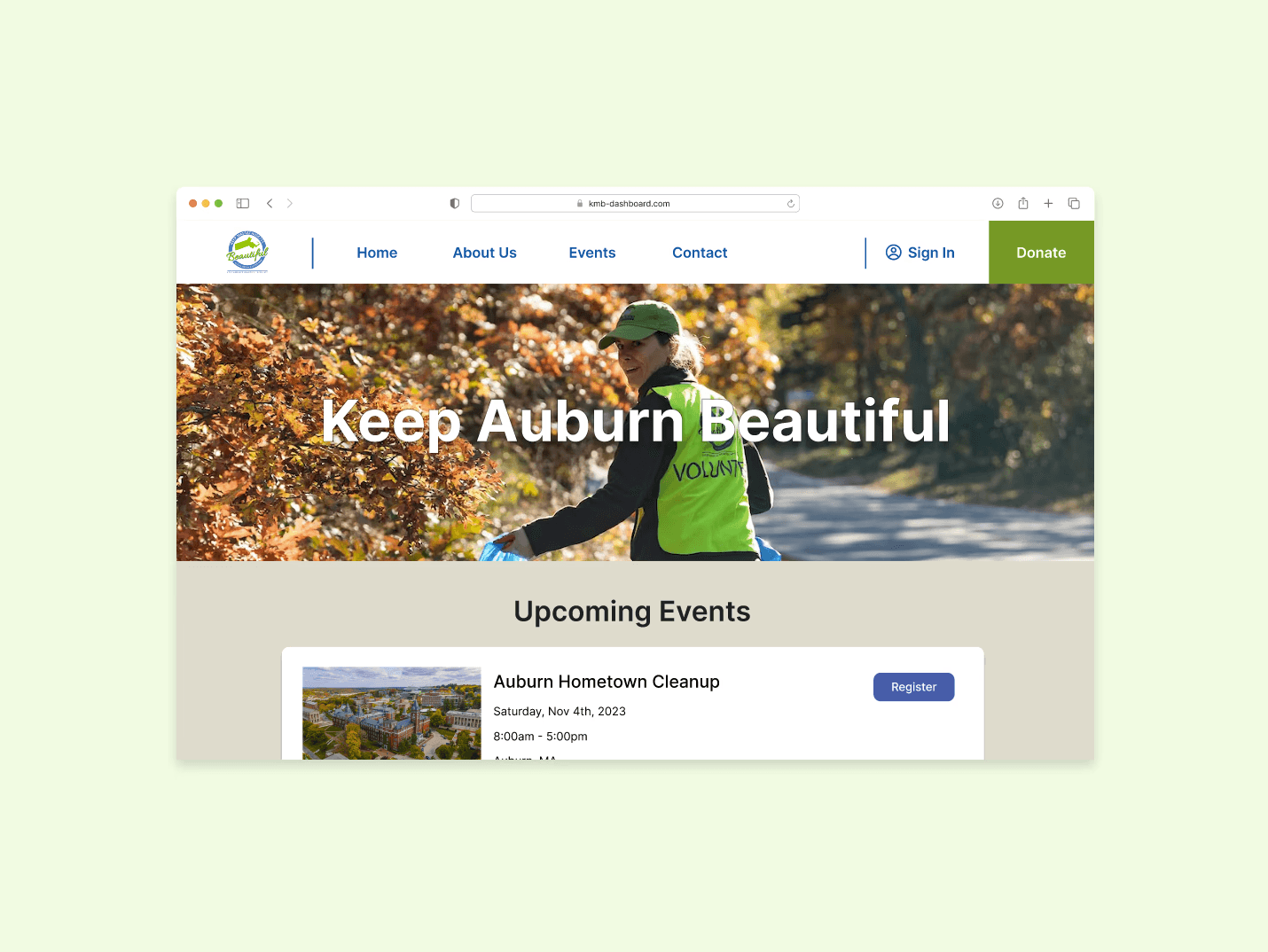
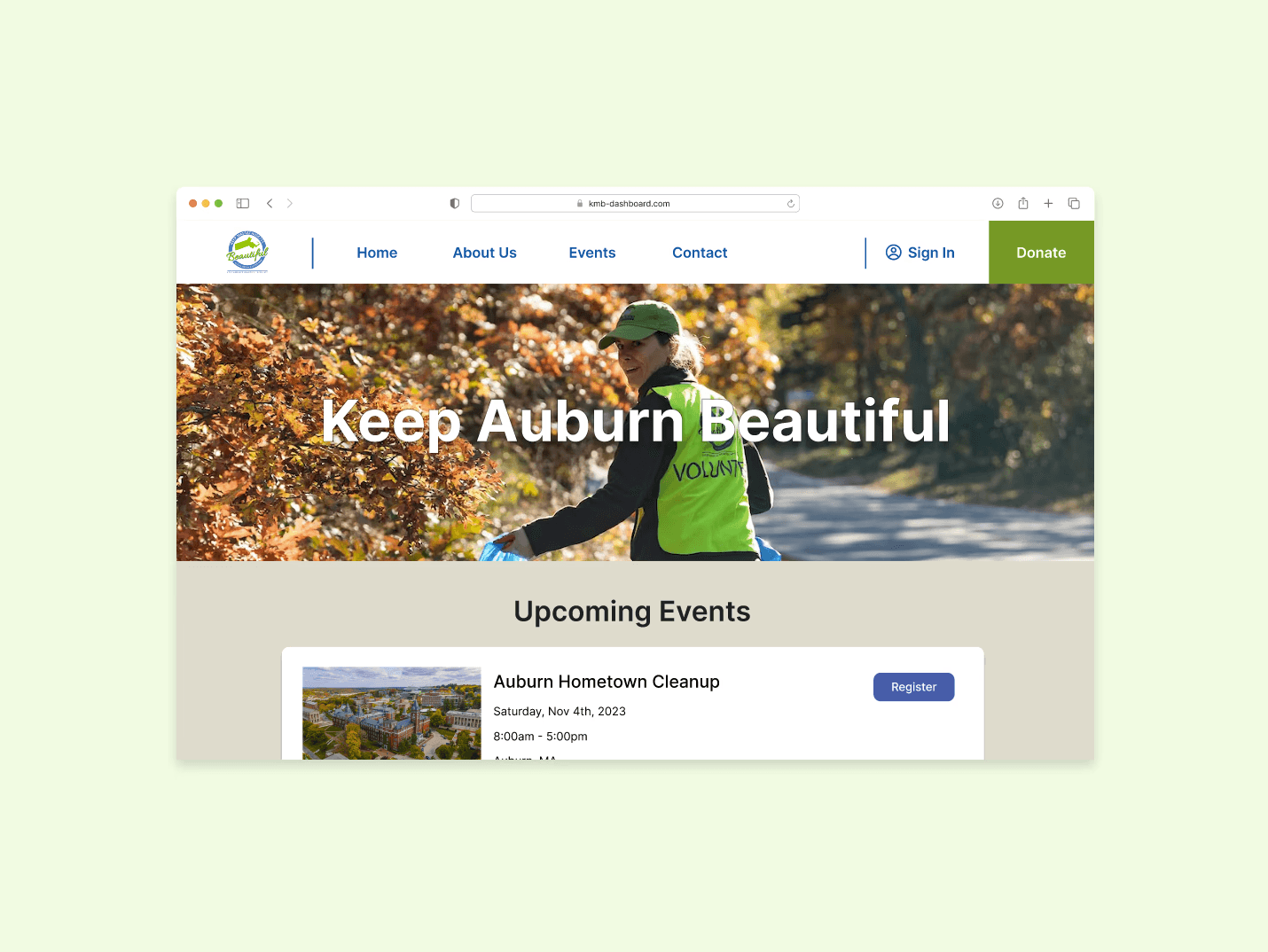
New User: Basic Branch Website
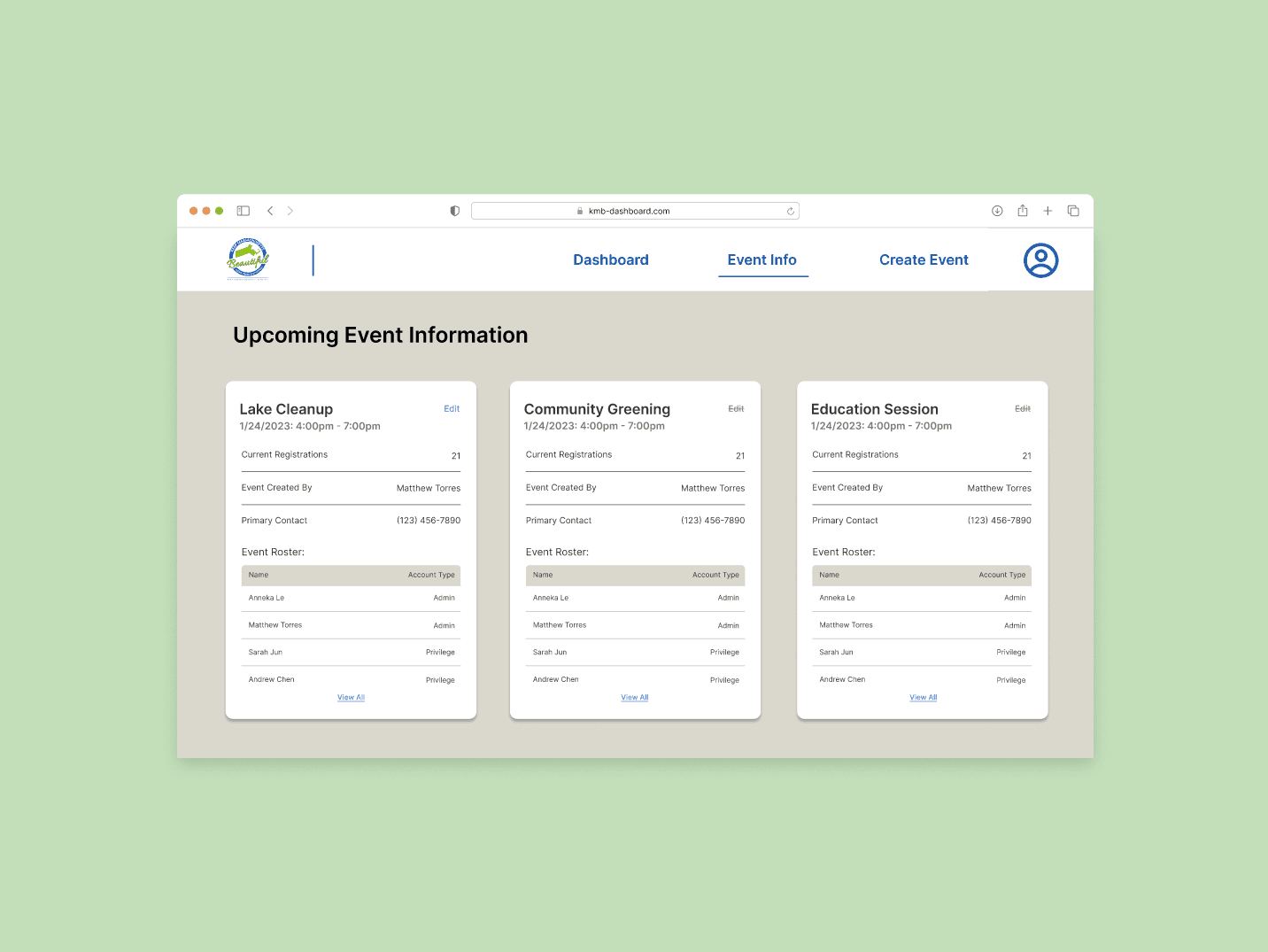
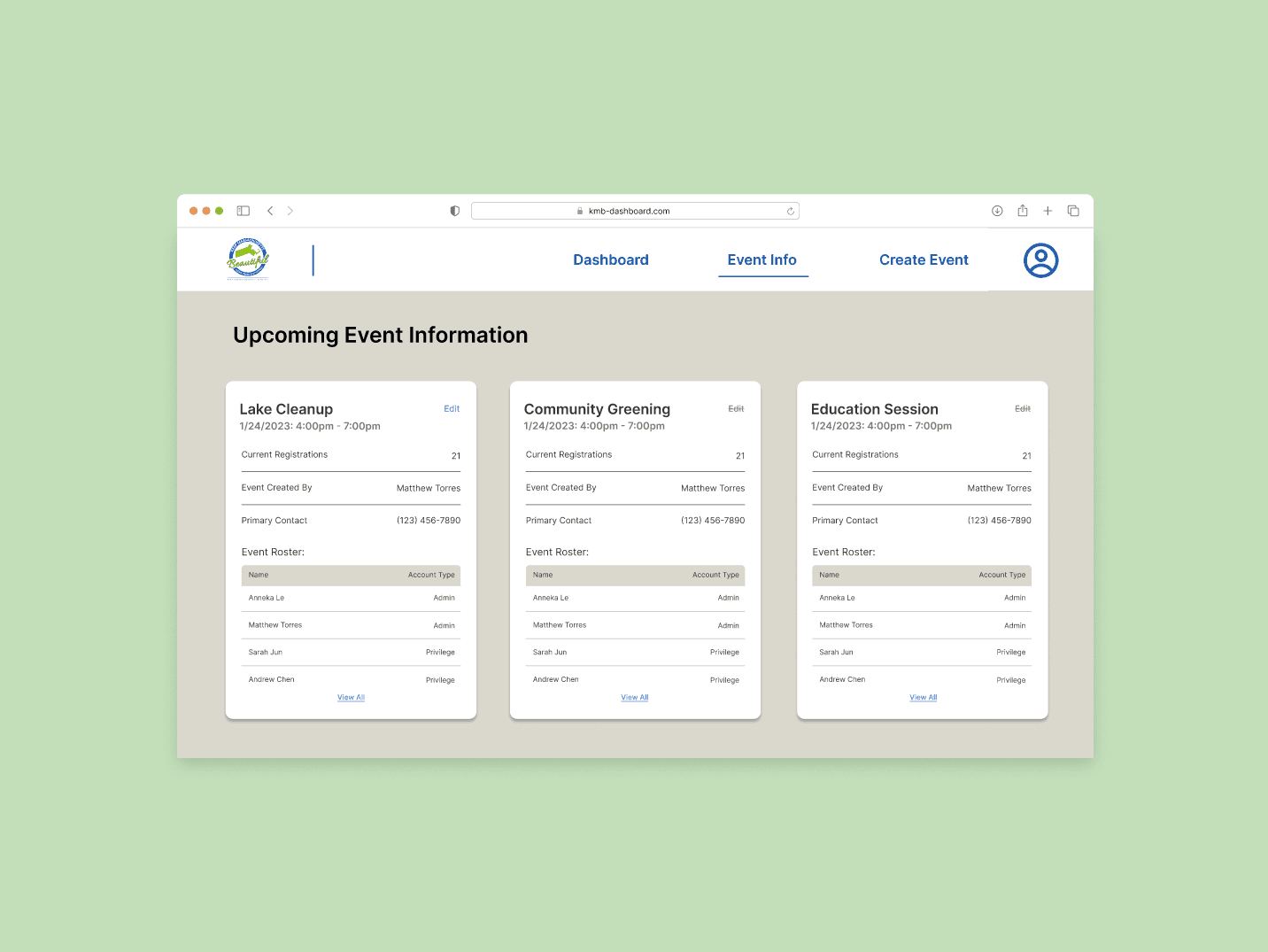
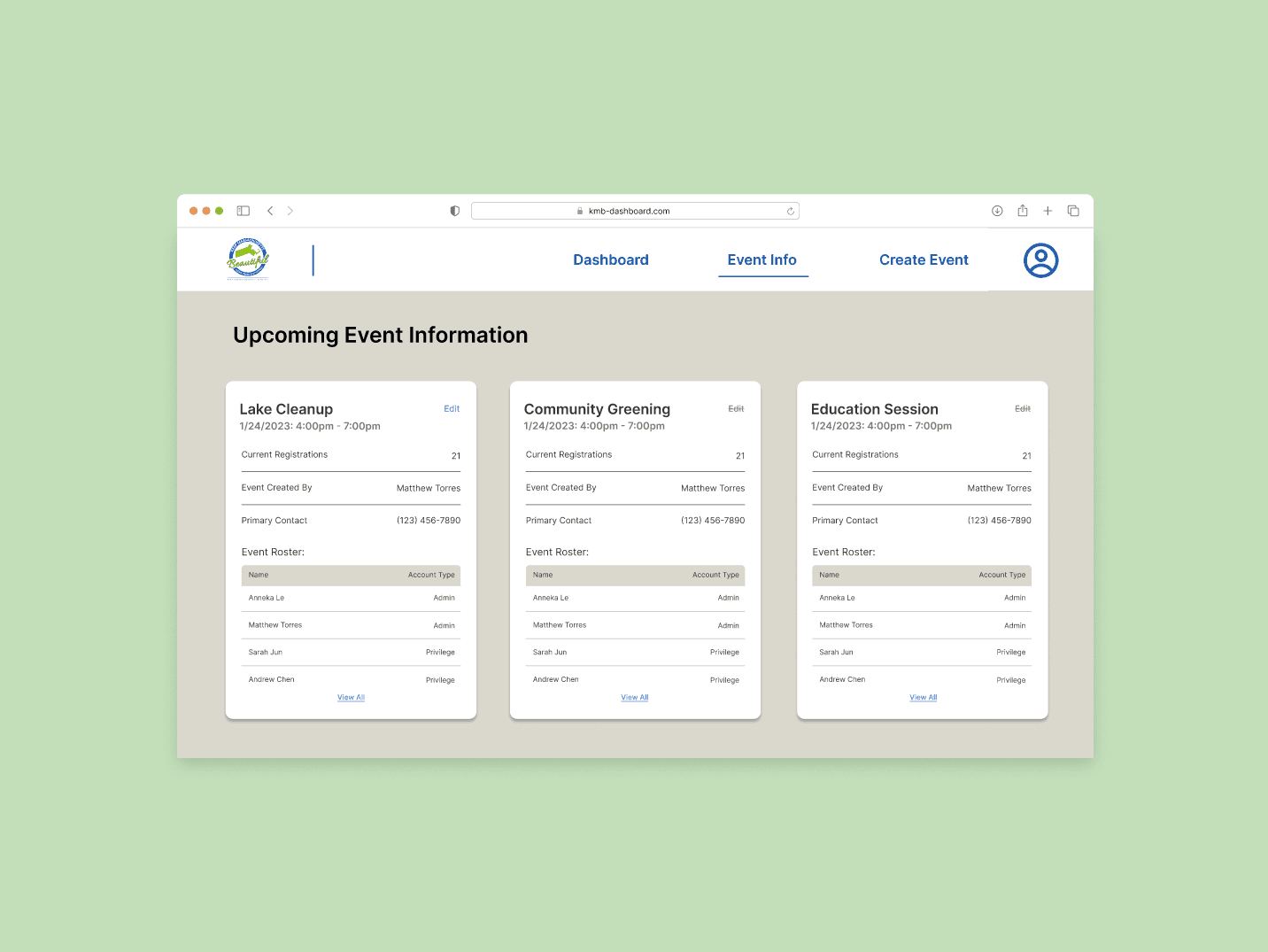
Privilege User: User Dashboard
Admin User: Advanced Dashboard



Typical branch page, including a home, about and contact us pages.
Provides event registration and event approval features to users.
All privilege user features + website editor and event approval.
New User: Basic Branch Website


Typical branch page, including a home, about and contact us pages.
Privilege User: User Dashboard


Provides event registration and event approval features to users.
Admin User: Advanced Dashboard


All privilege user features + website editor and event approval.
OVERCOMING CHALLENGES/OBSTACLES
OVERCOMING CHALLENGES/OBSTACLES
Implementing our ideas and features came with challenges that required quick thinking and adaptability. From tight timelines to optimizing dashboards and refining communication, we made strategic compromises to stay on track. These obstacles pushed us to prioritize efficiency while ensuring a functional, user-centered product.
Implementing our ideas and features came with challenges that required quick thinking and adaptability. From tight timelines to optimizing dashboards and refining communication, we made strategic compromises to stay on track. These obstacles pushed us to prioritize efficiency while ensuring a functional, user-centered product.
Time Constraints: Balancing Priorities and Deadlines
Time Constraints: Balancing Priorities and Deadlines
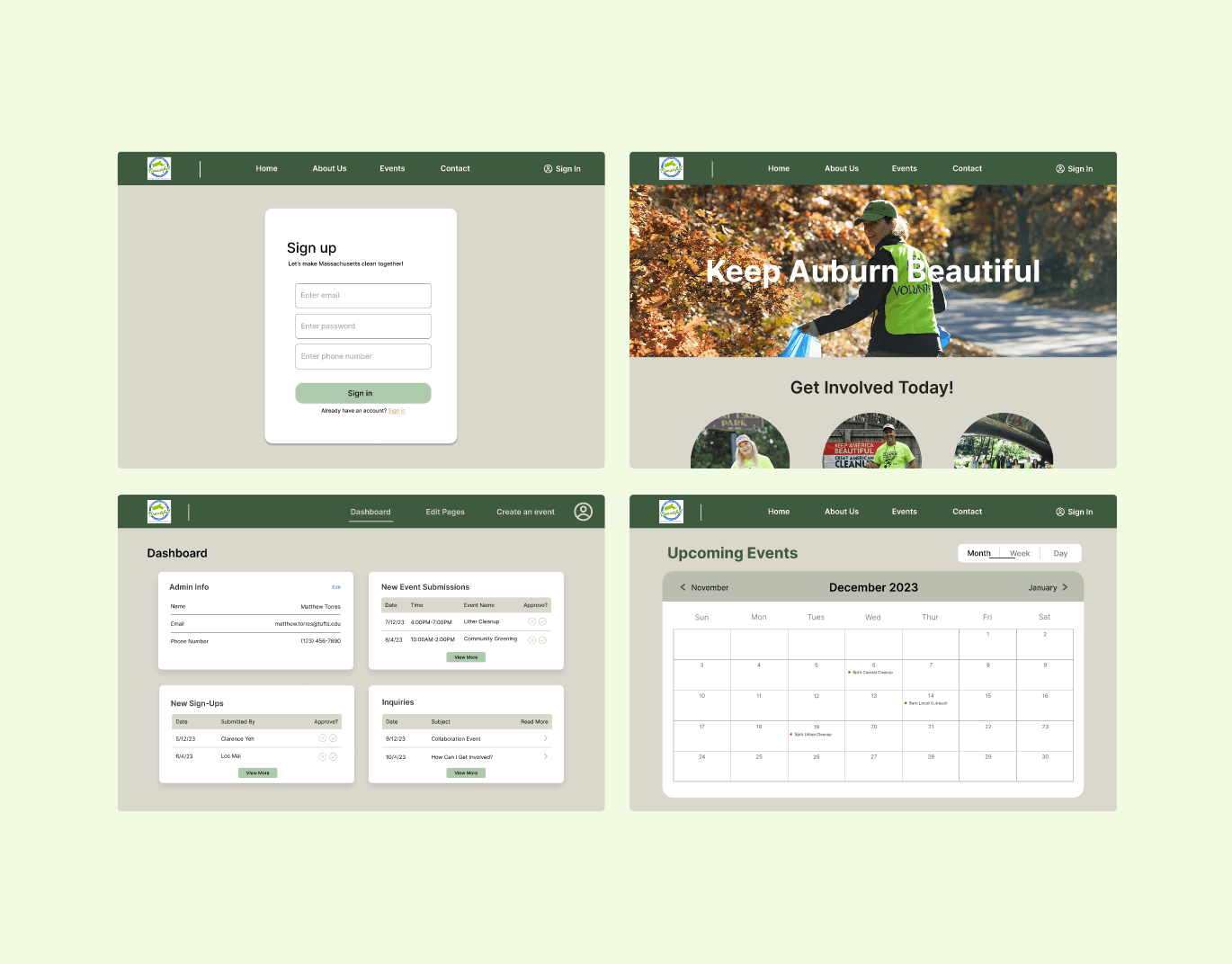
The other designer and I initially hoped to spend more time brainstorming features but had to adjust to the project’s timeline and deliverables. Developers had already received tickets for key functionalities, like the signup process and email lists, but without designs to guide them, their progress stalled.
Recognizing the need to keep the team on track, we prioritized delivering workable designs over perfection. By November, we completed several iterations and produced a functional draft of the website, ensuring development could move forward smoothly.
The other designer and I initially hoped to spend more time brainstorming features but had to adjust to the project’s timeline and deliverables. Developers had already received tickets for key functionalities, like the signup process and email lists, but without designs to guide them, their progress stalled.
Recognizing the need to keep the team on track, we prioritized delivering workable designs over perfection. By November, we completed several iterations and produced a functional draft of the website, ensuring development could move forward smoothly.

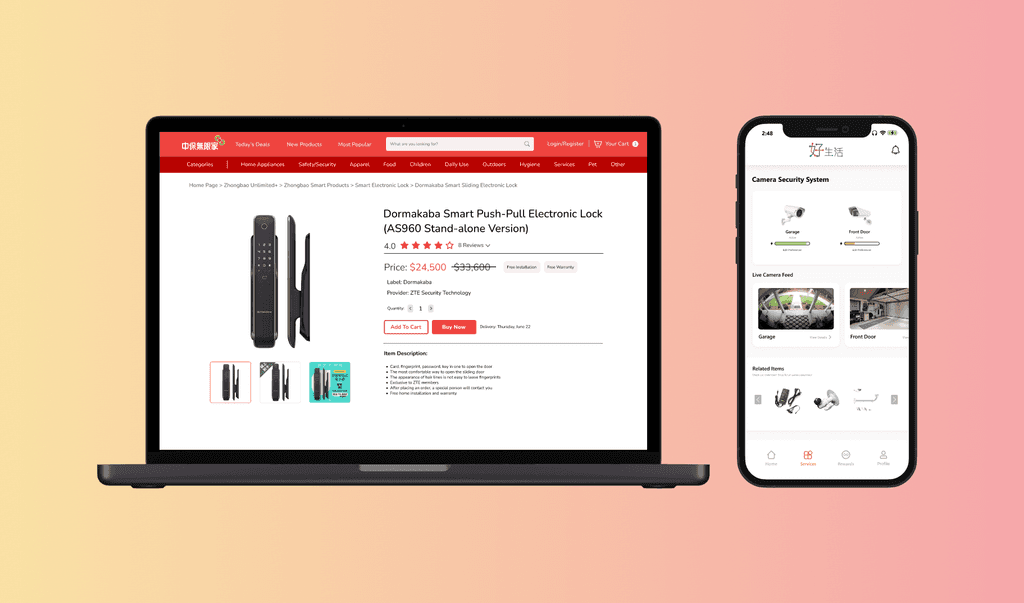
Early drafts of high-fi wireframes that the design team provided to jumpstart development process
Early drafts of high-fi wireframes that the design team provided to jumpstart development process
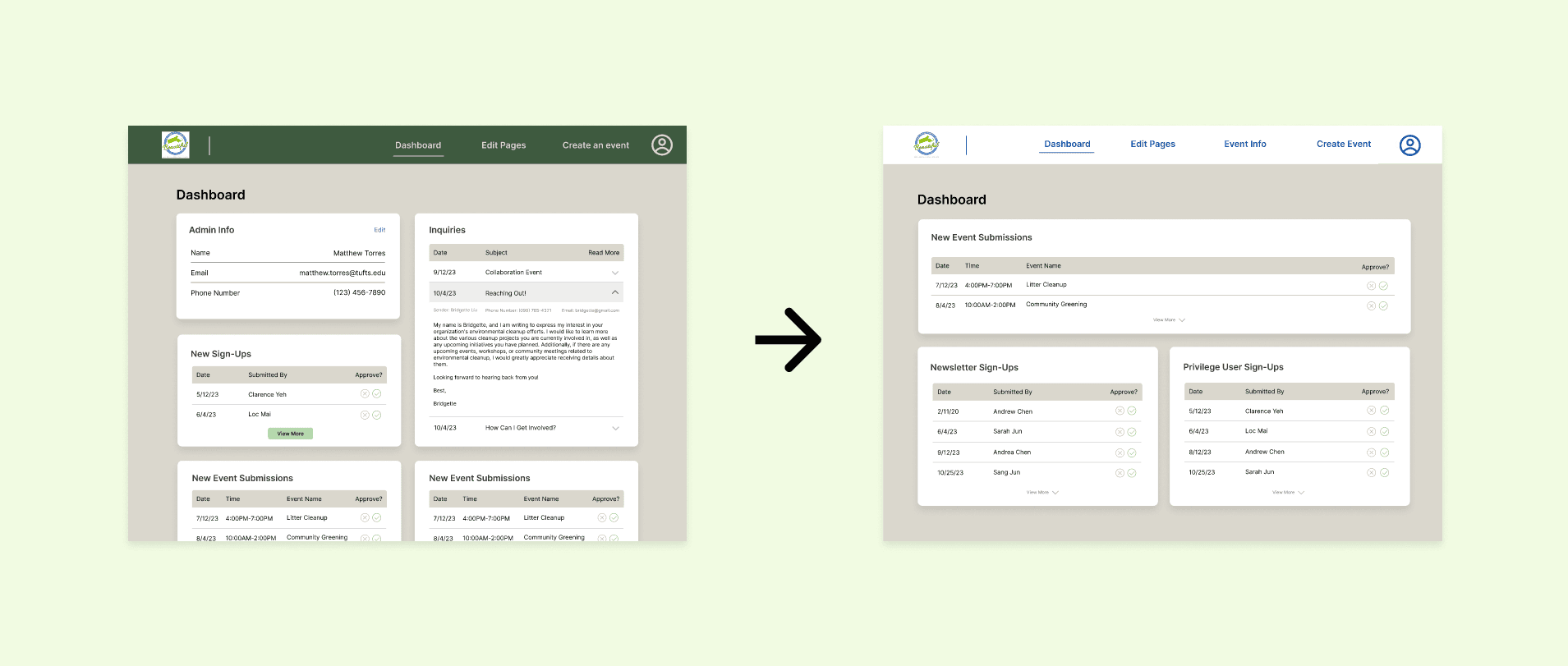
Dashboard Optimization: Streamlining the Admin Experience
Dashboard Optimization: Streamlining the Admin Experience

The dashboard was cluttered with too many features, making navigation difficult. Users had to scroll to access key functions, causing confusion about where to start. Additionally, the "Inquiries" tab took up excessive space despite being a low-priority feature.
Result: admin users found it challenging to quickly identify and prioritize key tasks
The dashboard was cluttered with too many features, making navigation difficult. Users had to scroll to access key functions, causing confusion about where to start. Additionally, the "Inquiries" tab took up excessive space despite being a low-priority feature.
Result: admin users found it challenging to quickly identify and prioritize key tasks
To improve usability, less important features were removed from the dashboard, such as user profile and inquiry sections. Since the dashboard should prioritize core functions, the profile was relocated to a different tab, and the inquires feature was removed all together.
Result: Freed up space for essential features that the admin will need the most often
To improve usability, less important features were removed from the dashboard, such as user profile and inquiry sections. Since the dashboard should prioritize core functions, the profile was relocated to a different tab, and the inquires feature was removed all together.
Result: Freed up space for essential features that the admin will need the most often
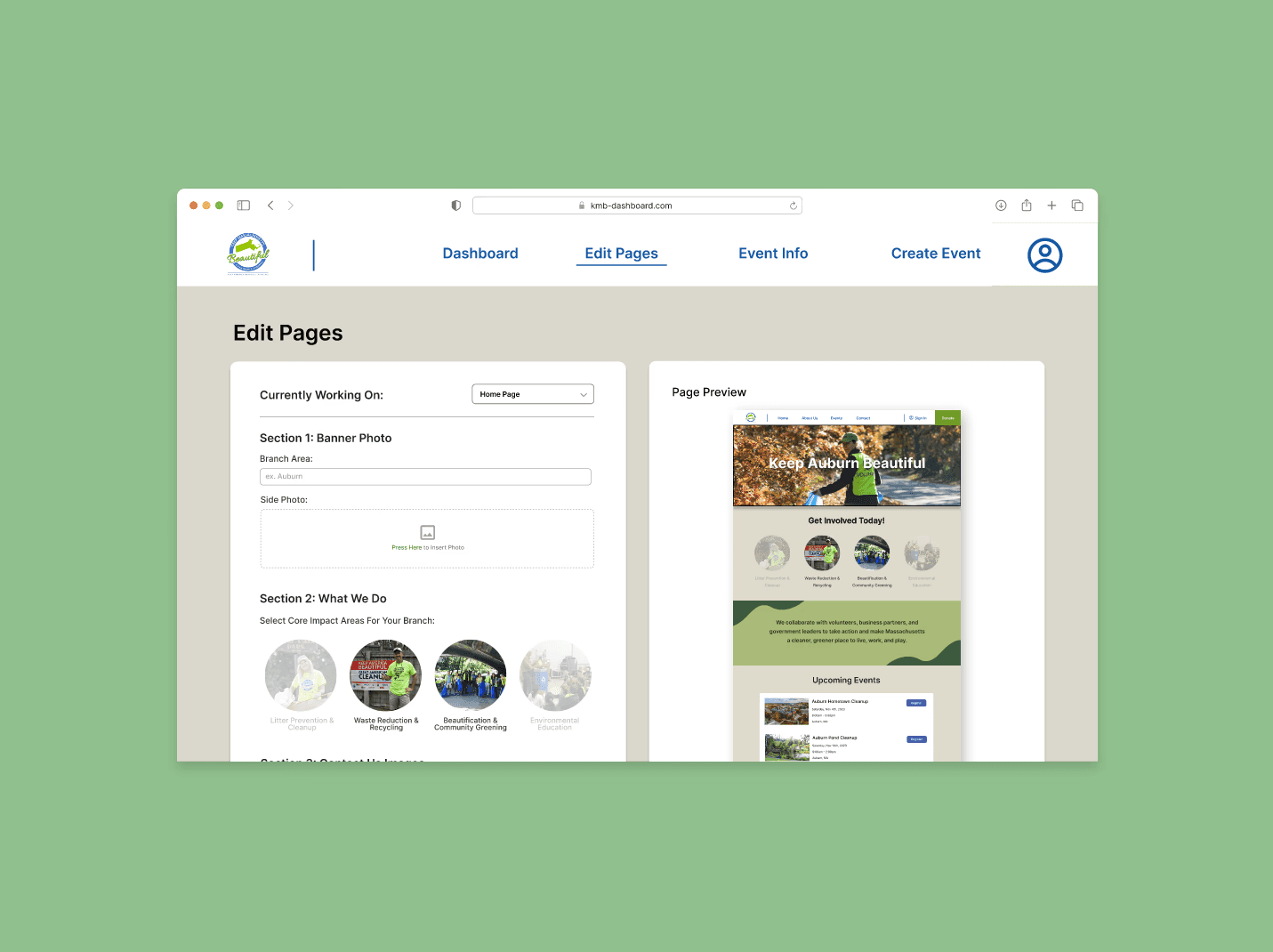
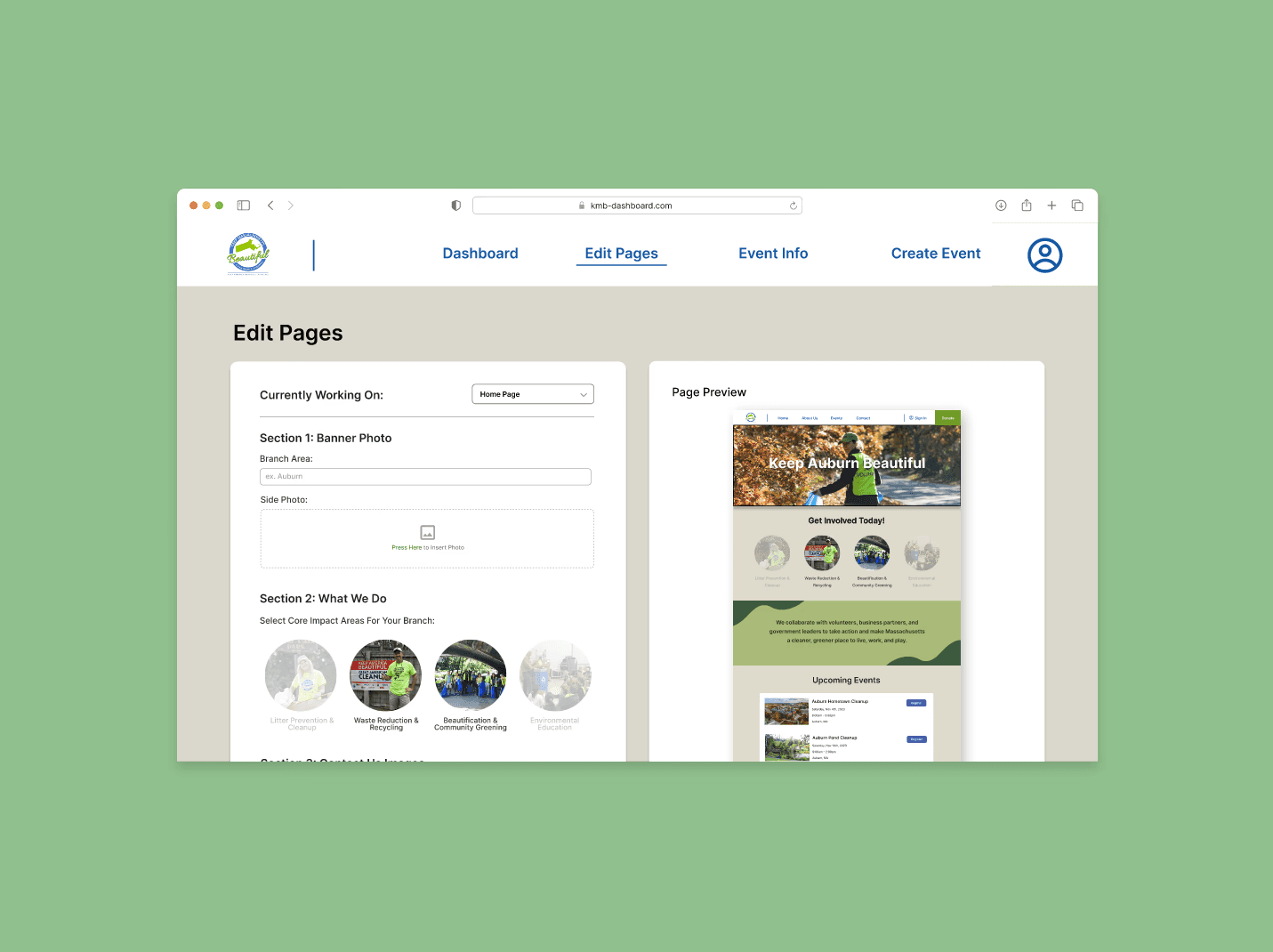
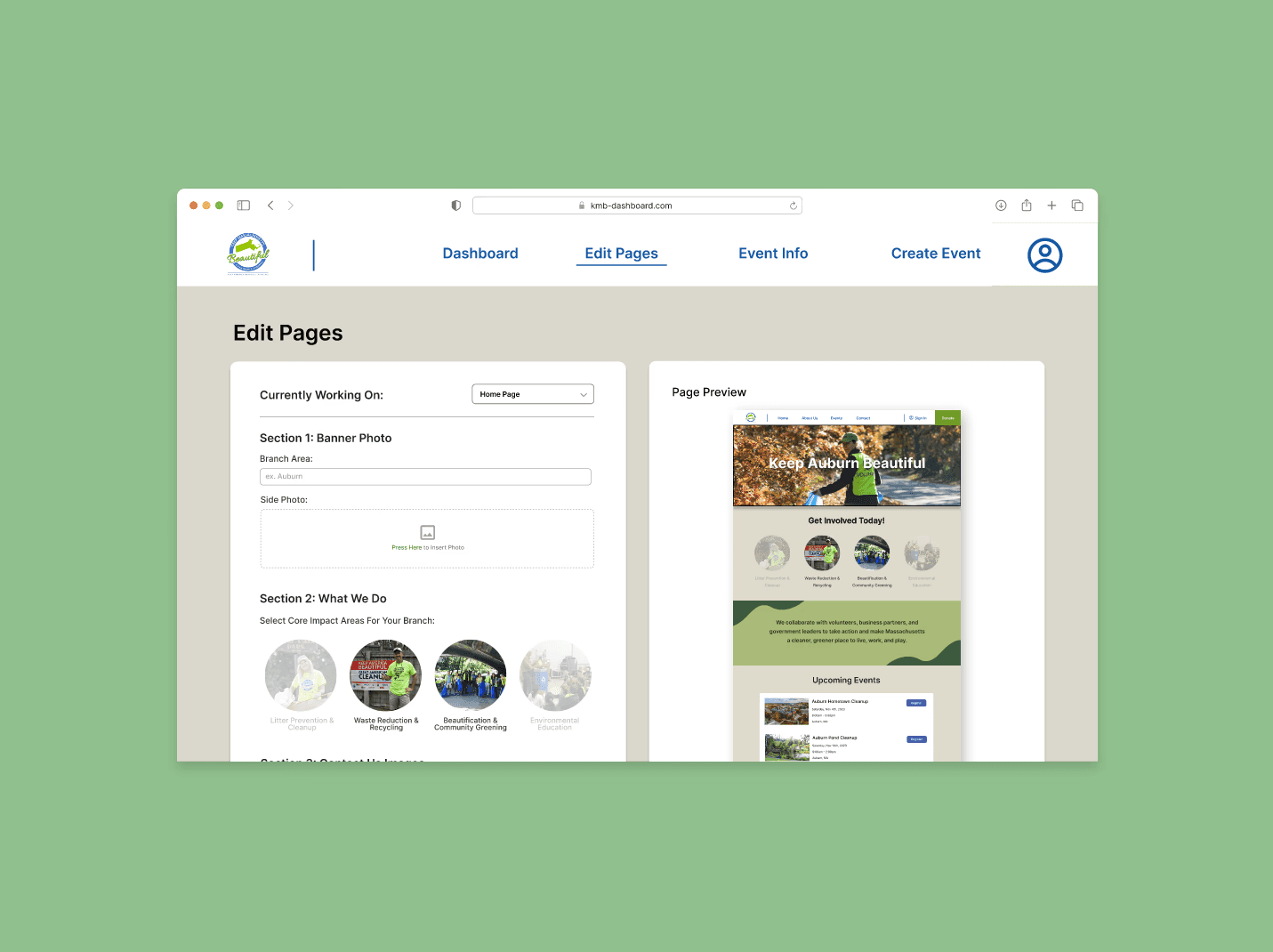
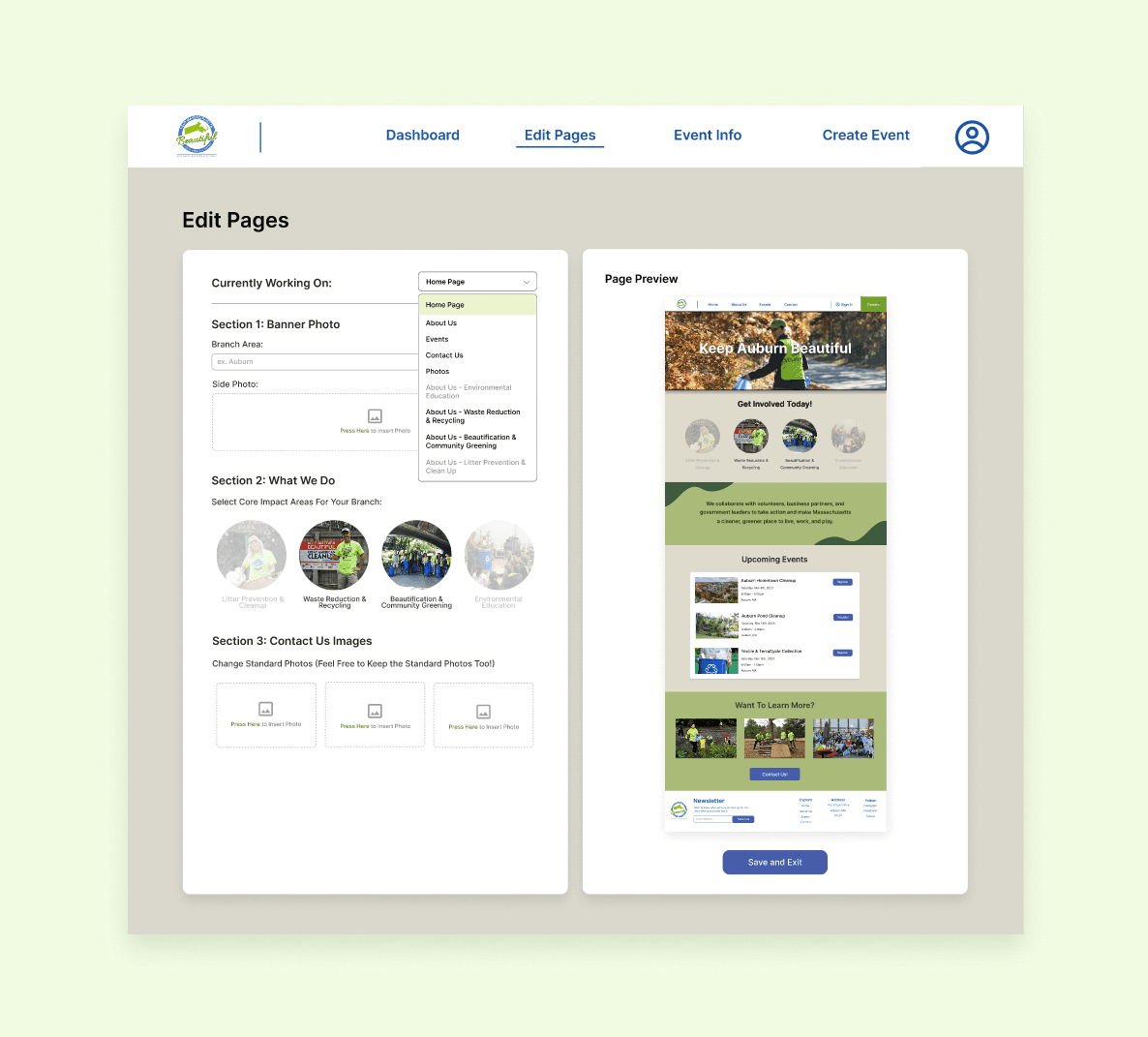
DESIGN FOCUS: WEBSITE BUILDER/EDITOR
DESIGN FOCUS: WEBSITE BUILDER/EDITOR
A key feature of our design is the website builder, enabling admins to edit branch content like their mission, team info, and local project photos. I spearheaded the design and iterative improvements found within this feature of the site, including improvement of UI elements used to successfully navigate through the website builder process.
A key feature of our design is the website builder, enabling admins to edit branch content like their mission, team info, and local project photos. I spearheaded the design and iterative improvements found within this feature of the site, including improvement of UI elements used to successfully navigate through the website builder process.
Right Side: The viewer side allows admins to preview how the website will look with their current changes and settings. Providing real-time visual feedback helps users immediately assess whether their adjustments, minimizing errors and ensuring faster decision-making.
Right Side: The viewer side allows admins to preview how the website will look with their current changes and settings. Providing real-time visual feedback helps users immediately assess whether their adjustments, minimizing errors and ensuring faster decision-making.
Left Side: The edit side provides access to all editable content. The biggest challenge was balancing functionality and customizability—determining which features admins would most need to modify without overwhelming them with too many options.
Left Side: The edit side provides access to all editable content. The biggest challenge was balancing functionality and customizability—determining which features admins would most need to modify without overwhelming them with too many options.

As we improved the casual user website designs throughout the project, we also made corresponding changes to our website builder designs, including adding drop-down to allow for editing on other pages, what pages to display/hide.
As we improved the casual user website designs throughout the project, we also made corresponding changes to our website builder designs, including adding drop-down to allow for editing on other pages, what pages to display/hide.
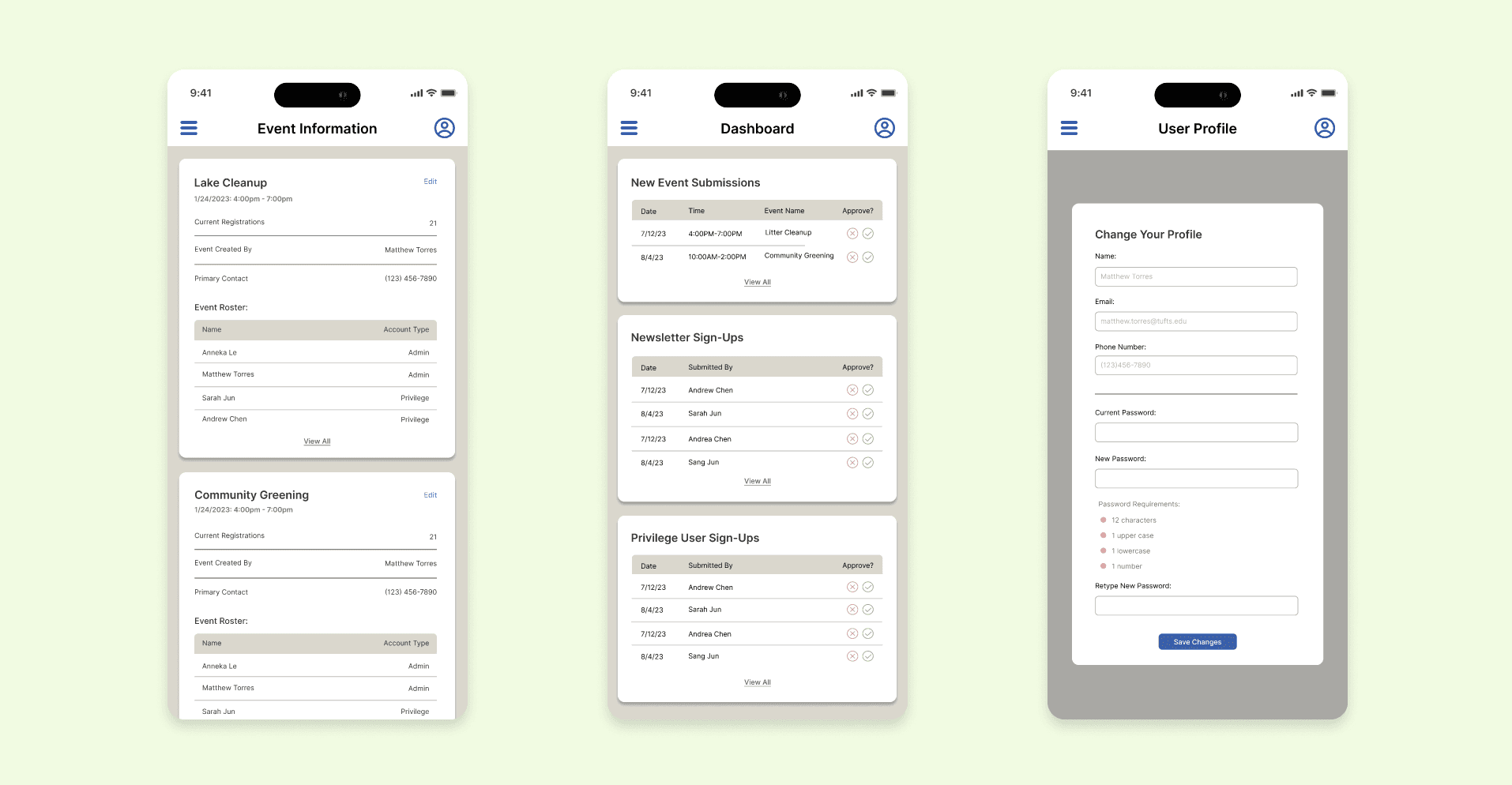
MOBILE SCREENS
MOBILE SCREENS
The final month of the project focused on developing a mobile version of the website. Key features like event approvals, event details, and newsletter sign-ups were included to enable admins to easily monitor branch activity and manage planning on the go. More complex features, such as the website editor, were intentionally left out, as major site updates are infrequent and better handled on larger devices like laptops.
The final month of the project focused on developing a mobile version of the website. Key features like event approvals, event details, and newsletter sign-ups were included to enable admins to easily monitor branch activity and manage planning on the go. More complex features, such as the website editor, were intentionally left out, as major site updates are infrequent and better handled on larger devices like laptops.

RESULTS AND IMPACT
RESULTS AND IMPACT

Our project was meticulously designed, coded and tested before it was delivered to our client. Since the end-to-end tasks and responsibilities for this project has been fully transferred to KMB, there was unfortunately no success metrics for our team to see how well our project was able to help our client. However, the co-founder was very happy with the final product of the project.
Our project was meticulously designed, coded and tested before it was delivered to our client. Since the end-to-end tasks and responsibilities for this project has been fully transferred to KMB, there was unfortunately no success metrics for our team to see how well our project was able to help our client. However, the co-founder was very happy with the final product of the project.
Through this project, I was able to develop as a UX designer and a team member: I improved my skills in cross-functional collaboration, feature prioritization and executing a complete design cycle. I am incredibly grateful for the opportunity working with KMB to creates tangible impact Massachusetts' sustainability efforts. The lessons learned and skills acquired will prepare me for future challenges in product and user experience design.
Through this project, I was able to develop as a UX designer and a team member: I improved my skills in cross-functional collaboration, feature prioritization and executing a complete design cycle. I am incredibly grateful for the opportunity working with KMB to creates tangible impact Massachusetts' sustainability efforts. The lessons learned and skills acquired will prepare me for future challenges in product and user experience design.
CHECK OUT MY OTHER WORK
CHECK OUT MY OTHER WORK